
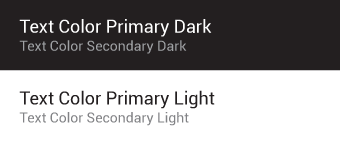
기본 타입 색상
안드로이드 UI는 textColorPrimary와
textColorSecondary를 기본 색 스타일로 사용합니다. 라이트 테마는 textColorPrimaryInverse와
textColorSecondaryInverse를 사용하세요. 이 프레임워크 텍스트 색 스타일은
UI 요소 안에서 사용하면 터치 피드백 상태에 따른 변수도 지원합니다.

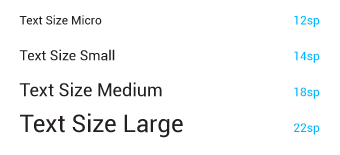
글꼴 크기
글자 크기 대비는 정돈되고 보기 쉬운 레이아웃 만들기에 상당히 도움이 됩니다. 반면 같은 UI에 너무 다양한 글자 크기를 사용하면 지저분해집니다. 안드로이드 프레임워크는 다음과 같이 글꼴 크기를 제한하여 사용하고 있습니다:

사용자는 설정 앱에서 시스템 전역에 적용하는 글꼴 확대 수준을 선택할 수 있습니다. 글꼴이 이러한 접근성 기능을 지원하려면 가능한 부분은 모두 스케일 독립 픽셀(sp) 타입으로 지정해야 합니다. 확대 가능한 타입으로 지정된 레이아웃은 이러한 설정에 대한 테스트가 필요합니다.