프로그레스 바(progress bar)와 활동 표시(activity indicator)는 사용자에게 무언가가 진행중이며 시간이 약간 걸린다는 것을 알리는 데에 사용합니다.
프로그레스 바
프로그레스 바는 진행 백분율을 알 수 있을 때 사용합니다. 작업이 얼마나 오래 걸릴지 사용자가 간단히 알 수 있습니다.

프로그레스 바는 항상 0%에서 100%로 진행하며, 진행률이 이전보다 낮아지지 않아야 합니다. 만약 여러 작업이 연속적으로 진행된다면, 개개 작업이 아니라 전체에 대한 진행률을 표시해주세요. 개개 작업을 표시할 경우 퍼센트가 100%가 된 후 다시 0%가 되는 문제가 있습니다.

활동 표시
활동 표시는 소요 시간을 알 수 없을 때 사용합니다. 활동 표시는 내부적으로 어떤 일이 벌어지는지 사용자에게 알리지 않고 간단히 사용자에게 작업이 완료될 때까지 기다려 달라고 요청합니다.
막대 바와 원의 두 가지 모양을 사용할 수 있습니다. 각 모양은 여러 크기로 제공되며, 홀로 라이트와 홀로 다크 테마 모두 제공됩니다. 맥락에 따라 적절한 모양과 크기를 선택하세요. 가령 컨텐츠를 불러오는 중에는 컨텐츠 자리에 큰 원을 표시하는 것이 알맞겠지만, 작은 대화창에서는 다른 표시가 더 나을 것입니다. 각 활동 표시가 하나의 동작만을 나타내야 합니다.

-
활동 바
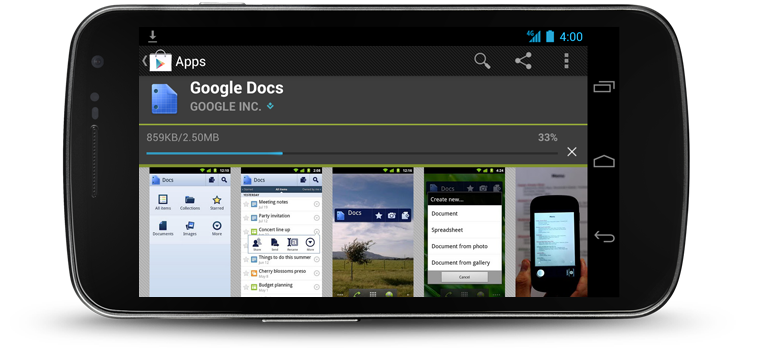
이 예제에서는 사용자가 다운로드를 요청할 때 활동 바(홀로 다크 테마)를 표시합니다. 다운로드가 시작하지 않았을 때에는 시간이 얼마나 걸릴 지 알 수 없습니다. 다운로드가 시작하면 활동 바가 진행 바로 변합니다.

-
활동 원
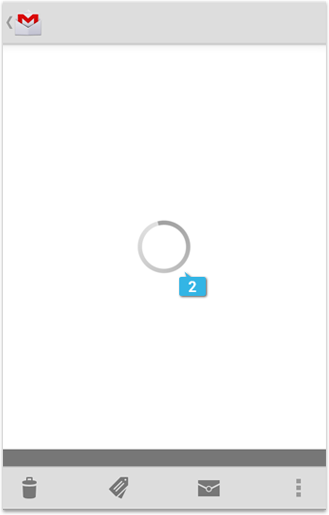
이 예제에서는 Gmail에서 메시지를 불러오기 시작할 때 활동 원(홀로 라이트 테마)이 표시되며, 이것은 현재 메시지를 다운로드하는 데에 얼마나 걸릴 지 모르기 때문입니다.
활동 원을 사용할 때에는 앱이 현재 어떤 일을 하는지 문자열을 표시하지 마세요. 원이 도는 것만으로도 작업이 지연되고 있다는 것을 작은 변화로도 충분히 표시할 수 있습니다.
이렇게 하지 마세요 이렇게 하세요
이렇게 하세요
맞춤 표시
기본 진행 바 및 활동 표시는 대부분의 상황에 자연스럽게 사용할 수 있으며 일관성을 위해 되도록 사용해야 합니다. 하지만, 일부 경우에는 상황에 맞춘 컨트롤을 사용하는 것이 좋을 수 있습니다.
예제를 보도록 하겠습니다.
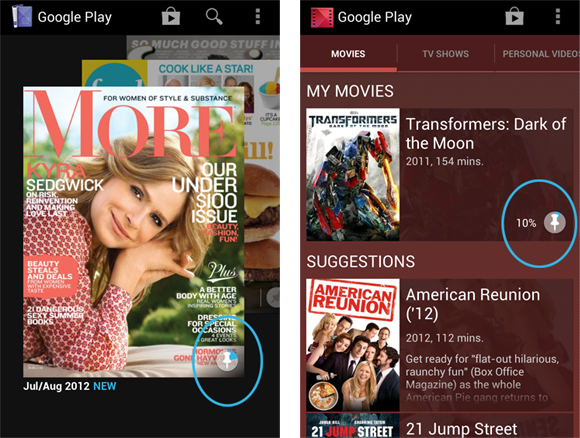
저희는 모든 Google Play 앱(음악, 책, 영화 등)에서는 각 항목의 다운로드 상태를 최상위 화면에서 보여주고 싶었습니다. 가능한 상태는 다음과 같습니다.
- 다운로드되지 않음
- 임시적으로 다운로드(앱에서 자동으로 캐시한 경우)
- 사용자 요청에 따라 기기에 영구히 다운로드
또한, 다운로드에는 시간이 소요되기 때문에 한 상태에서 다른 상태로 변하는 과정을 표현해야 했습니다.
이것은 하나의 도전이었는데, Google Play 앱들은 다양한 레이아웃을 가지며 그중에는 공간적 제약이 심한 경우들도 있기 때문입니다. 이런 정보들로 최상위 화면이 어수선해지거나 표지 그림을 가리고 싶지는 않았습니다.
그래서 저희는 모든 정보를 표현하면서 필요하면 컨텐츠 위에 표시할 수도 있는 작은 맞춤 표시를 구성했습니다.

맞춤 표시의 색은 컨텐츠를 다운로드했는지(파랑) 아닌지(회색)를 표시합니다. 압정 모양은 다운로드가 영구적인지(흰색 압정이 세로로) 아닌지(회색 압정이 비스듬히)를 표시합니다. 그리고 상태가 바뀌는 중간에는 파이 차트를 통해 상태를 표시합니다.

만약 기본 제공 표시가 목적에 맞지 않는다면(공간 제약이나 상태 복잡성), 직접 디자인하세요. 안드로이드 전체 디자인과 어울릴 수 있도록 기본 표시의 특징을 어느정도 살려 주세요. 이 예제에서는 둥근 모양, 푸른 진행바, 평평하고 간단한 스타일을 차용했습니다.