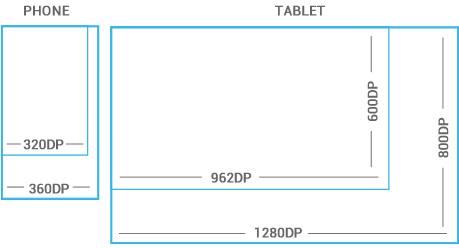
기기들은 겉보기 크기만 다양한 것이 아니라, 화면 밀도(DPI)도 다양합니다. 여러 화면을 간단히 디자인하기 위해서는 각 기기를 크기와 밀도에 따라 몇 종류로 분류하는 것이 좋습니다. 크기 기준은 전화기(600dp 미만)와 태블릿(600dp 이상)으로 나눌 수 있습니다. 밀도 기준은 LDPI, MDPI, HDPI, XHDPI으로 나뉩니다. 크기 기준에 따라 다른 배치를 구상하여 앱 UI를 최적화하고 밀도 기준에 따라 여러 비트맵 그림을 준비하세요.

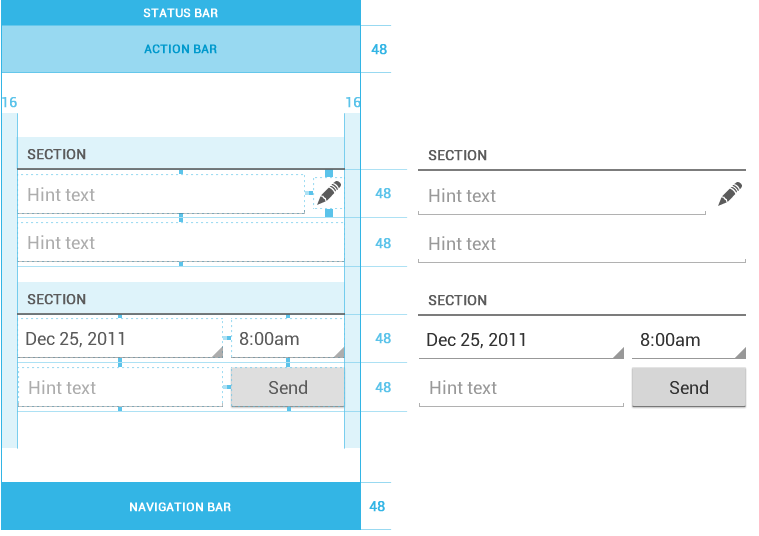
48dp 리듬
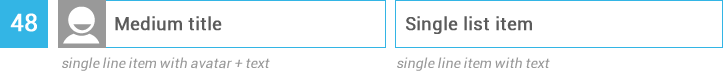
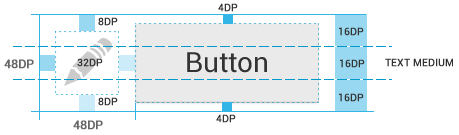
터치할 수 있는 UI 요소의 경우 일반적으로 48dp 단위를 기준으로 합니다.

왜 48dp인가요?
평균적으로 48dp는 (기기에 따라 다르지만) 실제 기기에서 9mm 정도입니다. 이 크기는 터치스크린에서 편하게 사용할 수 있는 추천 크기(7~10mm)에 속하며, 사용자들이 손가락으로 원하는 행동을 믿을 만하고 정확하게 수행할 수 있습니다.
디자인 요소를 최소 가로세로 48dp로 잡을 경우 좋은 점은 다음과 같습니다.
- 여러분의 앱을 어떤 기기에서 사용하든 최소 추천 크기인 7mm보다 작아지지는 않습니다.
- 가능한 모든 정보 밀도에 대해 대응할 수 있으면서 동시에 UI 요소에 대한 목표를 잡을 수 있습니다.

틈을 신경쓰세요
각 UI 요소간의 공백은 8dp로 주세요.
예제