효율적인 탐색은 잘 설계된 앱의 초석 중 하나입니다. 앱은 일반적으로 계층적인 방식으로 구축되기 때문에, 수평 탐색은 수직 구조를 평평하게 만들어 관련 항목들을 더 빠르고 더 즐겁게 접근하도록 도와줄 것입니다. 뷰 스와이프는 유저가 간단한 제스처로 효율적으로 항목과 항목 사이를 이동할 수 있게 함으로 더 유려한 느낌으로 데이터를 열람하고 소비할 수 있게 해 줍니다.
디테일 뷰 간에 스와이프하기
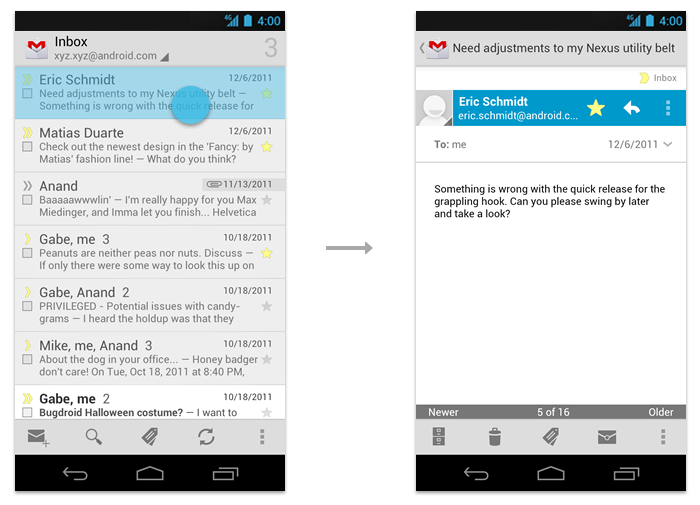
앱 데이터는 보통 마스터(master)/디테일(detail) 관계로 구성됩니다. 사용자는 관련 데이터 항목들 이를테면 이미지, 채팅, 또는 이메일 목록 등이 나타나면 그 중 하나를 선택해 별도의 화면에서 디테일 컨텐츠를 봅니다.

폰에서는 마스터 뷰와 디테일 뷰를 각각 다른 화면에 표시하기 때문에, 일반적으로 사용자로 하여금 목록과 디테일 뷰 사이에서 다시 뒤로 이동해 다시 앞으로 이동하는, 이른바 "포고 스티킹(pogo-sticking)"을 요구합니다.
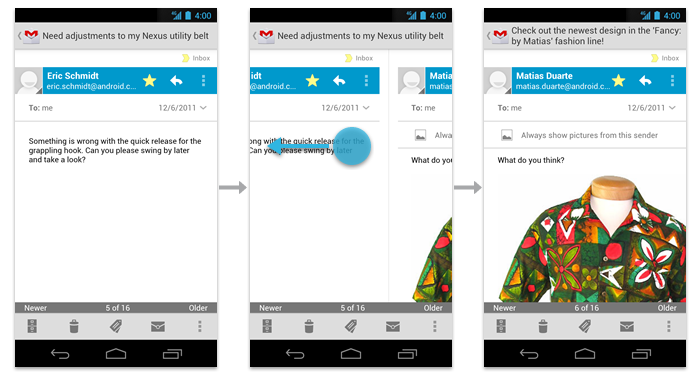
사용자가 연속해서 여러 항목을 보고 싶어하는 경우, 다음/이전 디테일 뷰를 탐색하는데 스와이프 제스처를 사용함으로 포고 스티킹을 방지할 수 있습니다.

탭 간에 스와이프하기
앱에서 액션 바 탭을 사용하고 있다면, 뷰와 뷰 사이를 이동하기 위해 스와이프를 사용하세요.
확인 목록
-
디테일 뷰 혹은 탭 간을 빠르게 이동하기 위해 스와이프를 사용하세요.
-
사용자가 스와이프 제스처를 하는 그대로 뷰 사이를 이동시키세요. 뷰 사이의 전환하기 위해 제스처가 끝나는 걸 기다리지 마세요.
-
이전에 이전/다음 탐색을 위해 버튼을 사용해왔다면, 스와이프 제스처로 교체하세요.
-
디테일 뷰에서 사용자가 현재 표시된 항목의 상대 목록 위치가 어딘지 알 수 있도록 컨텍스트 정보를 추가하는 것도 검토해보세요.