설정(Settings)은 앱 동작 방식을 사용자 취향에 따라 설정하는 곳입니다. 설정이 사용자에게 유용한 이유는 다음과 같습니다:
- 특정 상황이 발생했을 때 같은 질문을 매번 반복할 필요가 없습니다. 설정으로 해당 상황을 어떻게 처리할지 미리 결정해둘 수 있습니다. (디자인 원칙: 대신 판단하고 마지막에만 물어보세요 참조)
- 설정 기능은 사용자에게 편안함과 통제권을 줍니다. (디자인 원칙: 내 것으로 만들 수 있도록 해주세요 참조)
흐름 및 구조
액션 오버플로우로 설정에 접근할 수 있게 하세요
설정은 자주 필요하지 않기 때문에 UI에서 중요성이 낮습니다. 액션 바에 공간이 남더라도 절대 설정을 액션 버튼으로 만들지 마세요. 언제나 액션 오버플로우 안에 "설정(영문 앱인 경우, Settings)"이란 이름으로 "도움말(영문 앱인 경우, Help)"을 제외한 모든 항목 최하단에 배치하세요.

모든 걸 설정으로 만들겠다는 유혹을 피하세요
설정은 어느 정도 탐색 단계를 거쳐 들어가야 하기 때문에 항목이 많더라도 주요 UI를 전혀 어수선하게 하지 않습니다. 이것은 다행스러운 이야기처럼 보이지만 어려운 부분이기도 합니다.
설정은—마치 손님이 오기 전에 깨끗이 보이려고 임시로 물건들을 박아 두는 복도 벽장처럼—많은 것들을 넣어 두고 싶은 유혹이 넘실대는 공간입니다. 많은 시간을 쏟을 곳도 아니기 때문에 어수선한 상태를 합리화하고 무시하기 십상입니다. 하지만 사용자는 설정에 들어왔을 때—아무리 자주 들어오지 않더라도—설정에서도 앱 내 다른 곳과 같은 경험을 하길 기대할 것입니다. 많은 설정은 많은 선택 사항을 만드는 것을 의미하며 너무 많은 선택 사항은 감당하기 힘듭니다.
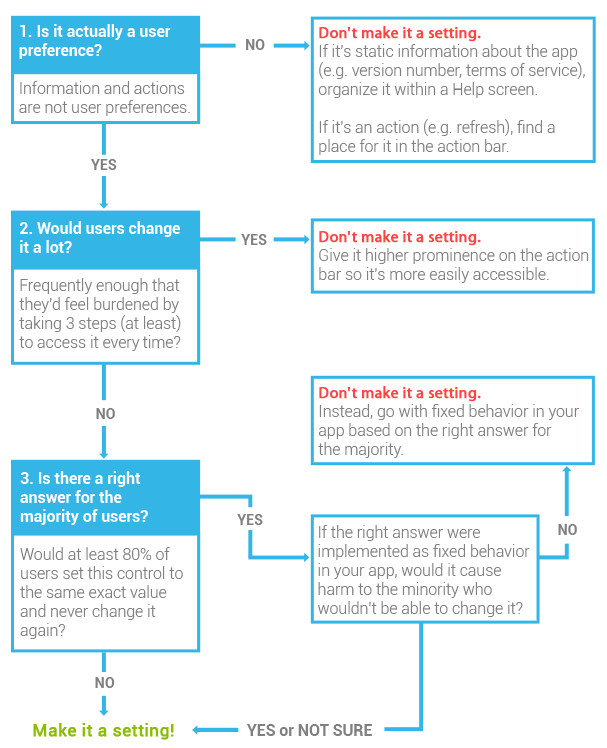
그러므로 어렵다고 결과물에 대한 판단을 포기하거나 "그냥 설정으로 빼자"고 성급히 결론 짓지 마세요. 설정에 추가할 것을 고려 중인 항목이 있다면 다음 조건을 충족하는지 확인하세요:

1. 정말 사용자가 선택해야 할 사항인가요? [ 정보와 액션은 사용자 선택 사항이 아닙니다 ]
○ : 2로 이동하세요.
X : 설정으로 만들지 마세요. 앱에 대한 고정된 정보(버전 번호나 서비스 약관)라면 도움말 화면에 넣으세요.
(새로 고침과 같은) 액션이라면 배치할 곳을 액션 바에서 찾으세요.
2. 사용자가 자주 변경하는 사항인가요?
[ 매번 (적어도) 3단계를 거쳐 접근하는 것이 사용자에게 부담스러울 정도로 빈번한가요? ]
○ : 설정으로 만들지 마세요. 눈에 잘 띄도록 액션 바에 배치해 더 쉽게 접근할 수 있도록 하세요.
X : 3으로 이동하세요.
3. 대부분의 사용자에게 딱 맞는 설정 값이 있나요?
[ 적어도 80%의 사용자가 해당 값을 설정하고 다시는 변경할 리 없는 설정 사항인가요? ]
○ : 해당 값의 동작이 앱에 고정되어 제공될 경우 해당 설정을 변경하지 못할 경우
큰 피해를 보게 될 사용자가 있나요? 없다면 설정으로 만들지 마세요. 대신에 대부분의 사용자에게 맞는
정해진 동작을 제공하세요. 있거나 확실하지 않다면 설정으로 만드세요!
X : 설정으로 만드세요!
여전히 설정이 많다면 관련된 설정끼리 그룹으로 묶으세요
사람이 단기 기억으로 기억할 수 있는 항목 갯수는 7±2개라고 합니다. (상단 표의 기준을 적용한 후에도) 설정에 10개 이상의 리스트를 표시하고 있다면 사용자는 해당 항목을 찾고 이해하고 처리하기가 더 힘들 것입니다.
이 문제는 설정의 일부 혹은 전체를 그룹으로 나누어서 하나의 긴 리스트를 복수의 짧은 리스트로 효과적으로 바꿈으로 해결할 수 있습니다. 관련 설정 그룹을 둘 중 한 가지 방법으로 표시할 수 있습니다:
섹션 분리선 아래 표시
분리된 부 화면
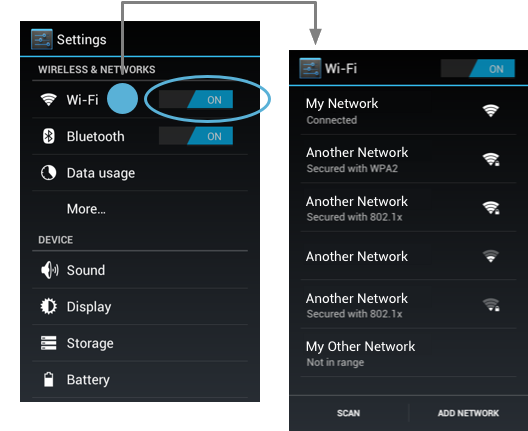
앱 설정을 조직하기 위해 이러한 그룹화 방법을 하나만 혹은 둘 다 적용할 수 있습니다.
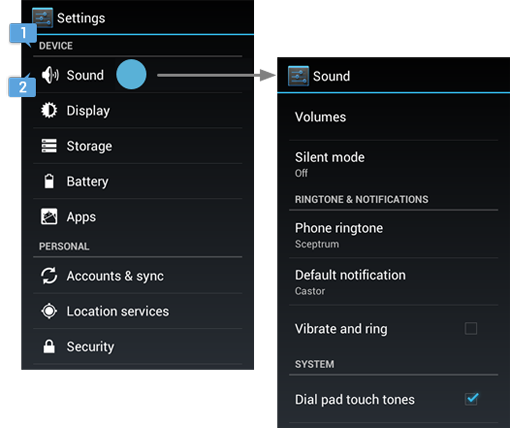
예를 들어 안드로이드 설정 앱의 주 화면에서 리스트 내 각 항목은 관련 설정의 부 화면으로 이어집니다. 그에 더해 각 항목은 섹션 분리선 아래 그룹화되어 있습니다.

설정 그룹화가 정밀하게 측정될 수 있는 것은 아니지만 앱 전체 설정 갯수에 따라 어떻게 접근하는 것이 좋을지 다음 몇가지 제안 사항이 있습니다.
7개 이하
그룹화 하지 마세요. 그룹화는 유용하지 않고 지나치다는 느낌이 듭니다.
8~10개
한 두개의 섹션 분리선으로 관련 설정을 그룹화해 보세요. 어떤 "싱글톤"(다른 설정과 관련도 없고 섹션 분리선 아래 그룹화할 수도 없는 설정)이 있다면 다음과 같이 다루어주세요:
- 중요한 설정을 포함하고 있다면 섹션 분리선을 넣지 말고 가장 윗쪽에 나열해주세요.
- 그렇지 않다면 "기타(OTHER)"로 이름지은 섹션 분리선에 포함시켜 중요도에 따라 아래에 나열해주세요.
11~15개
위와 같지만 2~4개의 섹션 분리자를 사용해주세요.
또한 리스트를 줄이기 위해 다음 사항을 따라주세요:
- 만약 2개 혹은 그 이상의 특정 설정을 거의 고급 사용자만 사용한다면 주 설정 화면에서 "고급" 부 화면으로 해당 설정을 이동하세요. 그 항목으로 이동할 수 있도록 액션 오버플로우에 "고급"이라는 이름의 항목을 배치하세요.
- 다른 설정에는 영향을 주지 않지만 서로 영향을 주는 두 설정 항목을 찾아내세요. 이 섹션 밑에서 설명될 디자인 패턴을 사용해 한 설정 항목으로 항목들을 통합하세요. 예를 들어 두개의 관련된 체크박스 설정을 하나의 다중 선택 항목으로 다시 디자인할 수 있습니다.
16개 이상
관련 설정이 4개 이상 있는 경우 부 화면으로 그룹화하세요. 그 후 리스트 크기가 줄어들도록 위에서 제안한 방법을 사용하세요.
디자인 패턴
체크박스
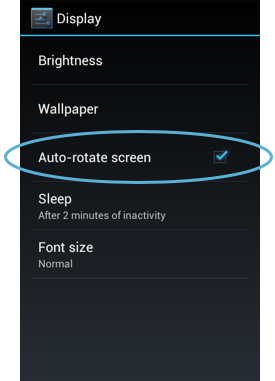
해당 설정의 선택 여부가 분명할 때 이 패턴을 사용하세요.

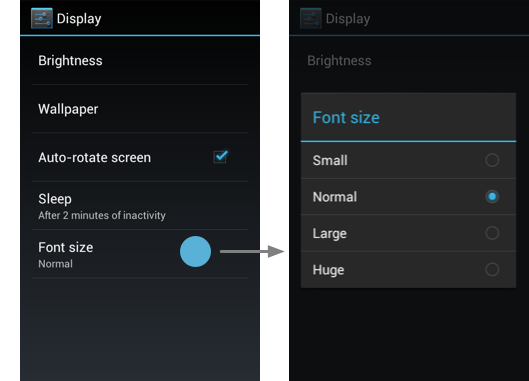
다중 선택
선택 사항 종류를 보여주어야 하고 사용자가 그 중 하나만 선택할 수 있는 설정인 경우 이 패턴을 사용하세요.

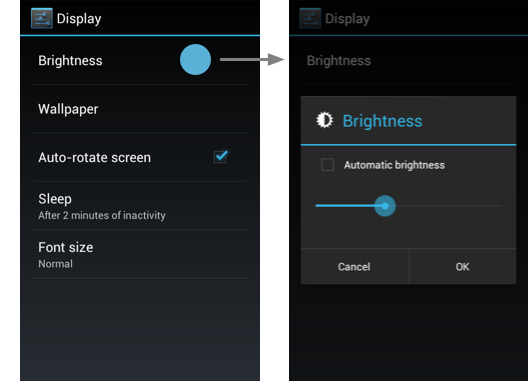
슬라이더
해당 설정이 일정 범위의 값이며 개별적이지 않고 연결되어 이어지는 경우 이 패턴을 사용하세요.

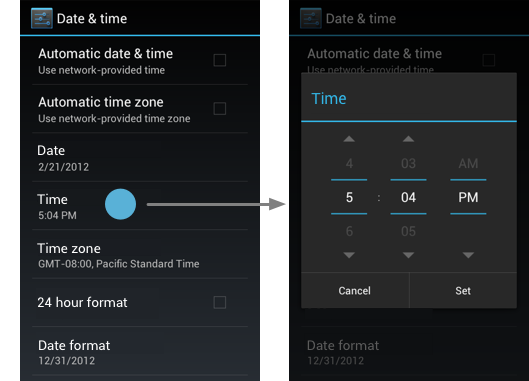
날짜/시간
해당 설정이 사용자에게 날짜와/혹은 시간을 얻어올 경우 이 패턴을 사용하세요.

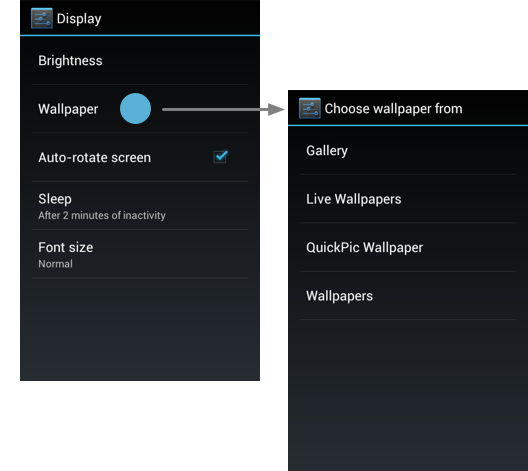
부 화면 탐색
더 복잡한 설정 작업을 위해 부 화면으로 이동하거나 여러 단계의 부 화면을 나열할 때 이 패턴을 사용하세요.
- 한 개의 부 화면으로 이동할 경우 이동할 레이블의 제목을 부 화면과 동일하게 지정하세요.
- (예제와 같이) 다른 단계로 이어지는 부 화면으로 이동할 경우 일련의 작업 순서 중 첫 단계를 설명하는 제목을 지정하세요.

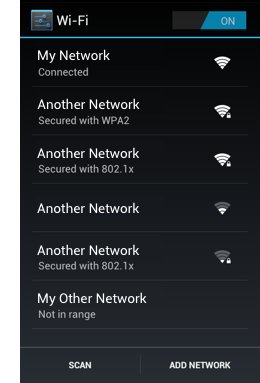
리스트 부 화면
비슷한 수준의 항목 목록을 담고 있는 단순한 설정이나 설정 분류에 이 패턴을 사용하세요.
레이블에는 항목 이름을 제공하고 보조 텍스트는 상태를 표시하는데 사용할 수 있습니다. (이 예제에서는 레이블 우측에 아이콘으로 상태를 보강해 표시하고 있습니다) 리스트와 연관된 액션을 리스트 자체에 넣는 대신 액션 바에 엮이도록 했습니다.

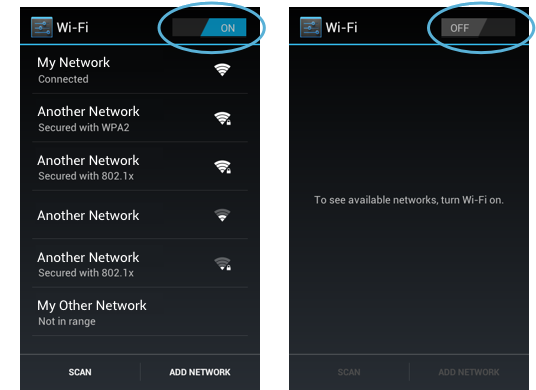
마스터 온/오프 스위치
분류 안 전체 설정을 켜거나 끄는 동작 방식이 필요할 때 이 패턴을 사용하세요.
온/오프 스위치는 부 화면 액션 바의 첫 항목으로 배치합니다. 스위치를 끄면 리스트 내 항목들 또한 없애고 리스트가 비워진 이유를 설명하는 텍스트로 교체합니다. 이 스위치가 켜져야 어떤 다른 액션을 수행할 수 있다면 그 액션들 또한 비활성화합니다.

또한 부 화면으로 이동하는 메뉴 항목에도 마스터 온/오프 스위치를 같이 둘 수 있습니다. 하지만 사용자가 한번 설정한 후에는 부 화면에 접근할 필요가 별로 없고 해당 스위치를 켜고 끄는 일이 더 많은 경우에만 이렇게 하세요.

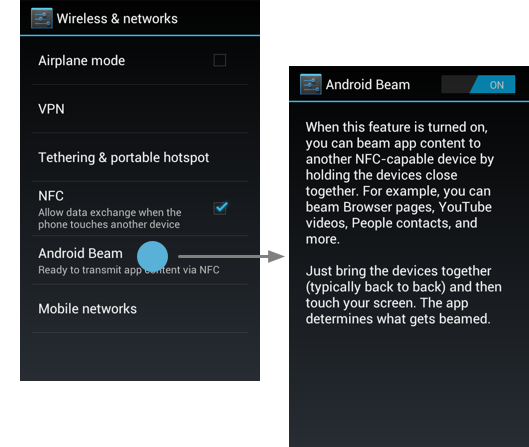
독립적 온/오프 스위치
체크박스 양식 내 설명보다 더 상세한 설명을 필요로 하는 독립적인 설정에 이 패턴을 사용하세요.
온/오프 스위치는 부 화면에만 나타나므로 설명문을 표시하지 않고서는 사용자가 항목을 토글할 수 없습니다. 설정 레이블 밑 보조 텍스트는 현재 선택 사항을 반영해 표시합니다.
이 예제에서 안드로이드 빔의 기본 값은 켜짐 상태입니다. 사용자가 이 설정이 무얼 하는 것인지 모를 것이기 때문에 상태에 "켜짐" 대신 더 자세한 설명을 표시하도록 했습니다.

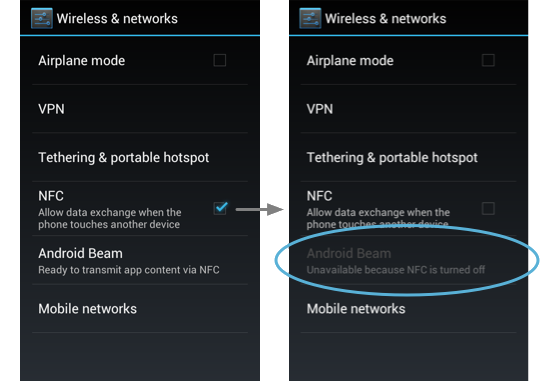
의존성
다른 설정 값에 따라 사용 가능 여부가 변하는 설정에 이 패턴을 사용하세요.
사용 불가 설정은 아무 들여쓰기 없이 하단에 의존성을 표기합니다. 만약 설정에 상태 줄이 있다면 "사용 불가"를 표시하고 사용 불가 이유가 명확하지 않다면 상태로 간략한 설명을 포함합니다.
해당 설정이 3개 이상의 설정에 의존해 있다면 마스터 온/오프 스위치가 있는 부 화면을 사용할 수 있을지 고려해 주 설정 화면이 사용 불가 항목으로 지저분해지지 않도록 해주세요.

기본 값(Defaults)
각 설정의 기본 값을 선택하는데 있어 세심한 주의를 기울이세요. 설정은 앱의 동작 방식을 결정하고 여러분의 선택에 따라 사용자들이 받는 앱의 첫 인상이 결정될 것이기 때문입니다. 사용자는 자신이 직접 설정을 변경할 수 있더라도 초기 상태로도 쓸만하길 기대하고 있습니다. 다음의 질문이 (해당하는 상황이라면) 결정에 도움이 될 수 있습니다:
- 어떤 것을 기본 값이 없을 때 사용자 대부분이 선택할까요?
- 어떤 것이 더 중립적이거나 중도적일까요?
- 어떤 것이 가장 위험성이 적으면서도 무난하고 평범할까요?
- 어떤 것이 배터리를 적게 사용하고 패킷 사용량도 적을까요?
- 어떤 것이 디자인 원칙 내 자료 날아가면 안돼요를 가장 잘 지원할까요?
- 어떤 것이 디자인 원칙 정말 중요할 때만 날 찾으세요를 잘 지원할까요?
작성 가이드라인
깔끔하고 간결한 제목을 붙이세요
설정에 좋은 레이블을 붙이는 것은 공간이 매우 부족하기 때문에 꽤 어려운 일입니다. 단지 한 줄만 사용가능한데다 초소형 기기에서는 엄청나게 짧기 때문입니다. 레이블을 간결하고 의미있고 쉽게 찾을 수 있도록 다음 지침을 따르도록 하세요:
- 영문 앱의 경우, 일반적인 대소문자 표기로 각 레이블을 작성하세요(즉 첫 단어와 고유명사만 대문자 표시).
- "설정(Set)", "변경(Change)", "편집(Edit)", "수정(Modify)", "관리(Manage)", "사용(Use)", "선택(Select/Choose)" 등의 격식 동사로 레이블을 끝내지 마세요(영문 앱의 경우, 시작하지 마세요). 사용자는 이미 그런 설정을 할 수 있다는 걸 잘 알고 있다구요.
- 이와 비슷하게, "~하기" 같은 단어(영문 앱인 경우, "setting"/"settings")로 레이블을 끝내지 마세요. 이미 표현에 다 함축되어 있습니다.
- 설정이 그룹의 한 부분이라면 섹션 분리자나 부 화면 제목에 표시된 단어는 반복하지 마세요.
- "않음", 금지"와 같은 부정적인 단어로 레이블을 끝내는 것을 피해주세요. (영문 앱인 경우, "Don't"나 "Never"와 같은 단어로 레이블을 시작하는 것을 피해주세요.) 예를 들면 "허용하지 않음(Don't allow)"는 "차단(Block)"으로 바꿔 표현할 수 있습니다.
- 대상 사용자 층이 폭넓게 이해하고 있는 경우를 제외하고 기술 용어는 가능한 한 피해주세요. 기반 기술보다는 설정의 목적을 전달할 수 있는 일반적인 동사와 명사를 사용하세요.
- 사용자를 지칭하지 마세요. 예를 들어 알림을 켜거나 끄는 설정이라면 레이블을 "내게 알리기(Notify me)" 대신 "알림(Notifications)"으로 지정하세요.
설정에 붙일 레이블을 결정했다면 레이블이 어떤 기기에서든 잘 보일지 세로 화면의 LDPI 핸드셋으로 확인해주세요.
하단 보조 텍스트로 상태를 표시하세요, 설명 말구요…
아이스크림 샌드위치 이전에는 종종 레이블을 설명하거나 지침을 제공하기 위해 레이블 밑 보조 텍스트를 표시했습니다. 아이스크림 샌드위치부터는 상태를 표시하는데 보조 텍스트를 사용합니다.
| 화면 조명시간 |
|---|
| 화면 자동 꺼짐 시간 간격 조정 |
| 화면 끄기 |
|---|
| 사용 10분 후 |
보조 텍스트에 상태를 표시하는 것에는 다음과 같은 이점이 있습니다:
- 사용자는 추가로 조작하지 않아도 현재 설정 값을 쉽게 확인할 수 있습니다.
- 디자인 원칙 간단히가 적용되어 사용자들이 매우 고마워할 것입니다.
…체크박스 설정은 빼고 말이죠
보조 텍스트를 상태로 사용하는데 있어서 한가지 중요한 예외가 있습니다: 체크박스 설정입니다. 다시 말해 체크박스 설정은 보조 텍스트를 상태가 아니라 설명에 사용하세요. 체크박스 밑 상태 설명이 불필요한 이유는 체크박스 자체가 이미 상태를 설명하고 있기 때문입니다. 체크박스 설정 밑에—다른 컨트롤과 달리—설명을 두는 것이 좋은 이유는 체크박스 설정은 추가 정보를 제공하기 위해 대화 상자를 표시하거나 다른 화면으로 이동하지 않기 때문입니다.
그렇지만 만약 체크박스 설정 레이블 자신이 충분히 목적을 설명하고 있다면 설명 또한 제공할 필요가 없습니다. 필요할 경우에만 포함하세요.
체크박스 설명을 작성할 때 다음 지침에 따라주세요:
- 한 문장으로 표기하고 마침표를 사용하지 마세요.
- 설정을 체크하면 무슨 일이 일어날지 명령문 형식으로 표현하세요. 예제: "데이터 교환을 허용합니다" 대신 "데이터 교환 허용".
- 레이블에 이미 나타난 단어를 반복 표시하는 것을 피하세요.
- 설정을 이해하는데 꼭 필요하지 않다면 사용자를 지칭하지 마세요.
- 사용자를 지칭해야만 한다면 1인칭("나") 대신 2인칭("당신")으로 지칭하세요. 안드로이드가 사용자에게 말하는 것이고 사용자를 대신하지 않습니다.
작성 예제
이어지는 예제는 우리가 아이스크림 샌드위치 설정 앱에서 레이블과 보조 텍스트를 어떻게 변경했는지 보여주고 있습니다.
| 촉각 반응 사용 |
|---|
| 터치 시 진동 |
|---|
이 체크박스 설정에서는 필요 없는 "사용"이란 단어를 없애 버리고 레이블을 더 직접적이고 이해하기 쉽게 바꾸었습니다.
| 화면 조명 시간 |
|---|
| 화면 자동 꺼짐 시간 간격 조정 |
| 절전 모드 |
|---|
| 10분 이상 동작이 없을 때 |
이 다중 선택 설정의 레이블을 더 친절하게 바꾸고 상태 설명문도 바꾸었습니다. 선택 값 "10분"에 몇가지 설명 단어를 덧붙였는데 "10분"이라는 표현은 "10분 동안 절전 모드"로 이해될 수도 있기 때문입니다.
| 화면 잠금 설정 |
|---|
| 패턴, PIN, 또는 비밀번호 보안을 변경하거나 사용 중지 |
| 화면 잠금 |
|---|
| 패턴 |
이 설정은 사용자가 화면 잠금 타입을 정하고 설정할 수 있는 일련의 부 화면으로 이동합니다. "설정"이라는 단어를 레이블에서 없앴고 현재 사용자가 지정해 둔 화면 잠금 타입으로 설명을 대체했습니다. 화면 잠금을 설정하지 않은 경우에는 보조 텍스트로 "없음"을 표시합니다.
| NFC |
|---|
| NFC(근거리무선통신)로 태그를 읽거나 교환합니다 |
| NFC |
|---|
| 전화기가 다른 기기 터치 시 데이터 교환 허용 |
이 체크박스 설정에서는—전문 기술 용어지만—"NFC" 레이블을 유지시켰습니다. 그 이유는: (1) 깔끔하고 간결한 다른 표현을 찾을 수 없었고, (2) 이 약자를 친숙하게 받아들일 사용자가 차후 몇 년 안에 극적으로 늘어날 것이라 예상했기 때문입니다.
하지만 설명문은 재작성했습니다. 전보다 훨씬 덜 기술적이지만 어떻게 그리고 왜 NFC를 사용할지 더 잘 알려줍니다. NFC가 무엇의 약자인지는 포함하지 않았는데 대부분 사용자에게는 의미가 없고 공간만 많이 차지하게 되기 때문입니다.
확인 목록
설정의 각 항목이 기준에 따라 해당 위치에 어울리는지 확인하세요.
7개 이상의 항목이 있다면 설정을 그룹화 할 수 있는 방법을 찾아보세요.
사용자가 배우기 쉽도록 어디서나 통용되는 디자인 패턴을 사용하세요.
안전하고 중립적이고 대부분의 사용자에게 잘 맞는 기본 값을 선택하세요.
각 설정에 깔끔하고 간결한 레이블과 적절한 보조 텍스트를 달아주세요.