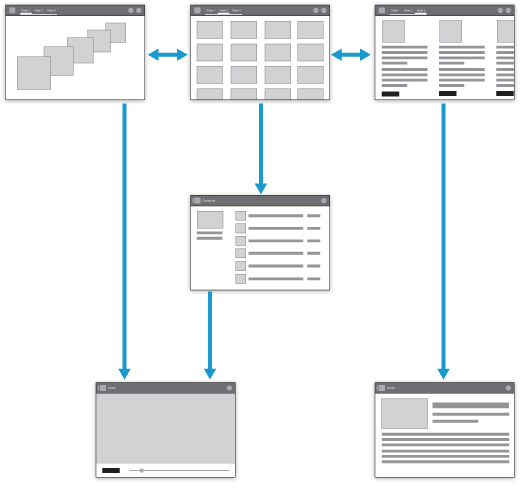
앱은 아래 예와 같이 다양한 요구에 따라 다양한 구조로 만들어집니다.
- 계산기나 카메라의 경우 화면 하나에서 여러가지 조작을 할 수 있도록 액티비티 하나에 집중합니다.
- 전화의 경우 여러 액티비티를 수평적으로 이동하며 더 깊이 내려가지는 않습니다.
- Gmail이나 Google Play는 다양한 데이터 뷰가 계층 구조로 조합되어 있습니다.
앱의 구조는 앱이 담을 컨텐츠와 사용자가 사용하기를 원하는 작업에 따라 달라져야 합니다.
일반 구조
일반적인 안드로이드 앱은 최상위 수준의 뷰와 세부/편집 뷰로 구성됩니다. 이동 경로(navigation hierachy)가 깊고 복잡해지면 카테고리 뷰가 최상위 수준과 세부 뷰를 연결합니다.

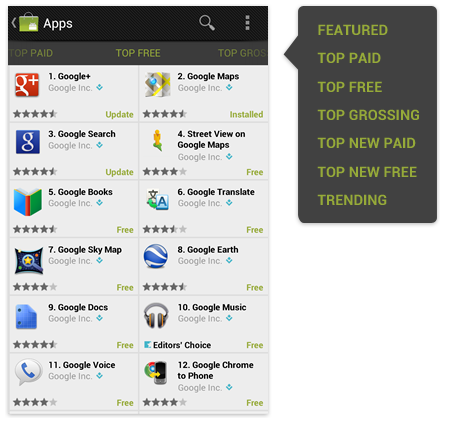
최상위 수준 뷰
최상위 수준은 앱이 지원하는 다양한 뷰로 구성됩니다. 각 뷰는 같은 데이터를 어떻게 표현하는지와 앱의 어떤 기능을 표현하는지에 따라 다양한 모양을 가집니다.
카테고리 뷰
카테고리 뷰는 특정 데이터를 더 깊게 선택할 수 있게 합니다.
세부/편집 뷰
세부/편집 뷰에서는 데이터를 이용하거나 새로 만듭니다.
최상위 수준 뷰
앱 시작 화면 레이아웃에는 특별히 주의를 기울어야 합니다. 시작 화면은 앱이 실행된 후 사용자가 보는 첫 화면입니다. 그렇기 때문에 시작 화면은 새로운 사용자와 기존 이용자 모두에게 좋은 사용자 경험을 주어야 합니다.
여러분 자신에게 물어보세요. "일반적인 사용자는 내 앱에서 무엇을 가장 하고 싶을까?" 그리고 거기에 맞추어 첫 화면의 사용자 경험을 구성하세요.
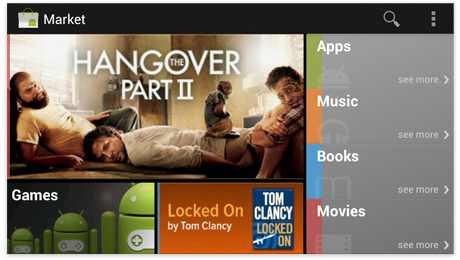
컨텐츠를 앞으로
많은 앱이 컨텐츠 표시에 집중합니다. 이동만 할 수 있는 화면을 만들지 말고 시작 화면 중앙에 컨텐츠를 두어 사용자가 앱의 알맹이를 바로 보도록 하세요. 데이터 타입과 화면 크기에 적합하고 시각적으로 두각시킬 수 있는 레이아웃을 선택하세요.

이동과 액션을 위한 액션 바 설정
앱의 모든 화면은 일관성 있는 이동과 중요한 액션의 표시를 위해 액션 바를 표시해야 합니다.
최상위 수준에서 액션 바를 적용할 때 다음을 특별히 주의해야 합니다.
- 액션 바에 앱의 아이콘이나 제목을 사용하세요.
- 최상위 수준이 여러 개의 뷰를 사용하거나 여러 사용자 계정 데이터 사이의 전환이 중요하면, 뷰 사이의 이동이 사용자에게 명확하게 보이도록 액션 바에 뷰 컨트롤을 붙이세요.
- 사용자가 앱에서 컨텐츠를 만들어 낸다면 최상위 수준에서 바로 컨텐츠로 접근할 수 있게 하세요.
- 컨텐츠를 검색할 수 있으면 액션 바에 검색 액션을 추가하여 사용자가 탐색 계층 사이로 이동할 수 있게 하세요.

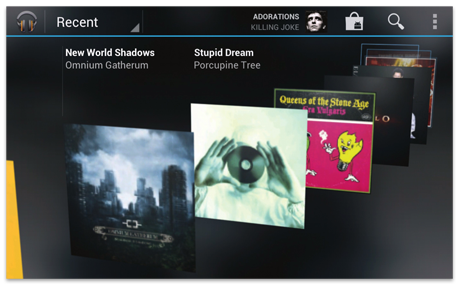
앱의 정체성 만들기
액션 바를 넘어 앱의 정체성을 만드세요. 여러분이 만드는 앱의 정체성은 데이터와 데이터를 구성하는 방법, 사용자와 상호작용하는 방식에 따라 결정됩니다. 특히 미디어 위주의 앱에서는 단순한 리스트 뷰를 단조롭게 만들지 말고 데이터를 뽐낼 수 있는 독특한 레이아웃을 시도해 보세요.

카테고리 뷰
일반적인 깊이 있는 데이터 기반 앱은 조직적인 카테고리를 통해 데이터를 보고 조작할 수 있는 상세 뷰로 이동하고자 합니다. 카테고리로 앱을 한눈에 보이게 유지하여 사용자가 이동 경로를 파악하기 쉽도록 해 주세요.
앱의 최상위 단계에서 상세 뷰로 도달하기 위해 거쳐야 할 단계는 보통 앱의 컨텐츠 구조에 영향을 받지만, 이동 경로를 짧게 유지하는 여러가지 방법이 있습니다.
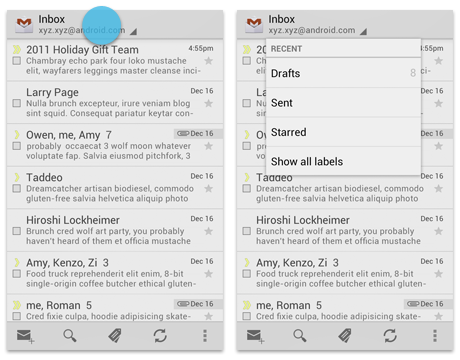
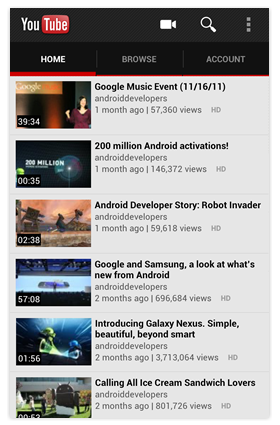
탭을 이용해 카테고리 선택과 데이터 표현을 합쳐주세요
카테고리가 유사하거나 갯수가 적다면 탭을 사용하는 것이 정답일 수 있습니다. 탭은 계층 수준을 없애고 사용자가 데이터에 주목하게 하는 이점이 있습니다. 데이터가 많은 카테고리를 좌우로 움직여 이동하는 것은 명시적인 이동 방법이라기보다는 일반적인 브라우즈 경험과 비슷합니다.
카테고리가 비슷하거나 예측하기 쉽거나 밀접하게 연관되어 있다면 스크롤 탭(Scrolling tab)을 사용하세요. 스크롤 탭은 일부 항목만 목록에 표시합니다. 표시하는 탭 수를 적당히 유지하면 탐색이 더 편해집니다. 중요한 규칙이 있습니다. 탭이 5~7개를 넘어가면 안 됩니다.

탭 사이의 카테고리에 밀접한 연관관계가 없다면 고정 탭을 쓰세요. 모든 카테고리가 탭의 항목으로 보입니다.

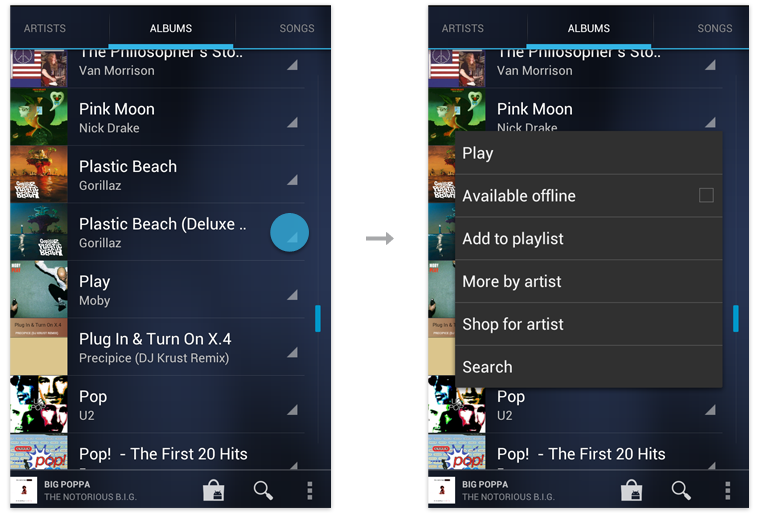
계층을 가로지르도록 하세요
지름길로 목표에 빨리 도달하게 해 주면 좋습니다. 리스트나 그리드 뷰에서 드롭다운이나 분할 리스트 항목을 통해 수행할 액션을 바로 보여줄 수 있습니다. 이 방법은 계층 아래로 내려가지 않고 데이터에서 액션을 선택할 수 있게 합니다.

여러 데이터 항목을 대상으로 액션
대부분 카테고리 뷰는 사람들을 상세 컨텐츠로 안내하는 기능을 하지만, 데이터 모음에서 액션을 선택하는 것도 이점이 있다는 것을 명심하세요.
예를 들어 상세 뷰에서 항목 삭제를 허용하면 카테고리 뷰에서 여러 항목 삭제도 허용해야 합니다. 개별 뷰에서 할 수 있는 일을 항목 모음에서는 어떻게 수행할 수 있을지 분석하세요. 카테고리 뷰에서 다중 선택을 통해 여러 항목에 한번에 작업을 할 수 있도록 합시다.
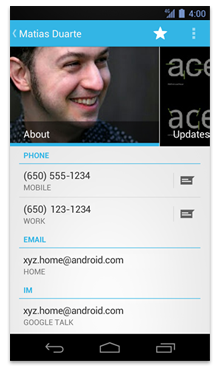
상세 뷰
상세 뷰는 사용자가 데이터를 보고 다루도록 합니다. 상세 뷰의 레이아웃은 보여 줄 데이터에 따라 달라지며 앱에 따라서도 다양합니다.
레이아웃
상세 뷰에서 사용할 액티비티를 고려하여 레이아웃을 조정하세요. 실감 컨텐츠를 전체화면으로 어지럽지 않게 보여주려면 UI 숨기기(lights-out) 모드를 사용하세요.


상세 뷰 사이를 효과적으로 이동하기
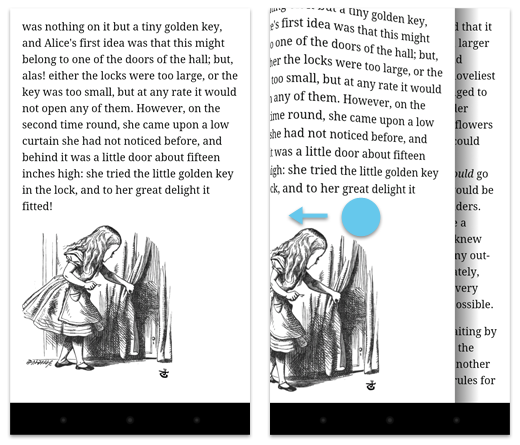
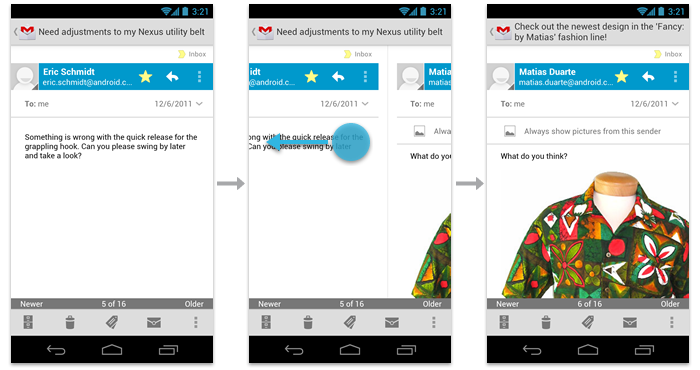
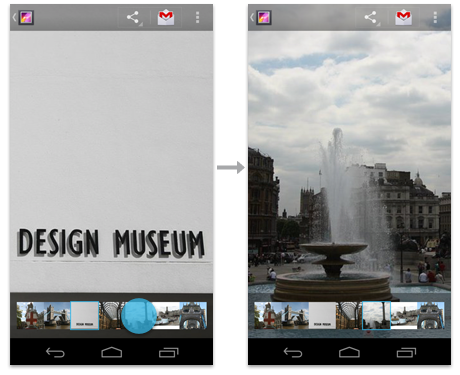
사용자가 순차적으로 여러 항목을 보고 싶어 할 것 같으면 상세 뷰 안에서 다른 항목으로 이동할 수 있도록 하세요. 그렇게 하기 위해 뷰 스와이프나 필름 스트립 같은 다른 방법을 도입하세요.


확인 목록
-
시작 화면에 유용한 컨텐츠를 표현할 방법을 찾으세요.
-
일관성 있는 이동을 위해 액션 바를 사용하세요.
-
수평적인 탐색과 숏컷을 사용하여 이동 경로를 짧게 유지하세요.
-
데이터의 묶음에 액션을 선택할 수 있게 다중 선택을 지원하세요.
-
여러 상세 항목 사이에서 빠르게 이동하기 위해 스와이프 뷰 등을 사용하세요.