대부분의 개발자는 앱을 여러 플랫폼에 배포하고 싶어합니다. 안드로이드 앱을 준비할 때 서로 다른 플랫폼은 서로 다른 규칙과 관례를 따른다는 것을 잊지 마세요. 어느 한 플랫폼에서 완벽히 들어맞는 디자인이라도 다른 플랫폼의 컨텍스트에서는 모양새와 느낌이 잘 맞지 않을 수 있습니다. "한번만 디자인하고, 어디든 배포하라" 방식은 당장 시간을 절약해 주지만, 일관성이 떨어져 사용자가 어색하게 느끼는 앱이 될 위험을 감수해야 합니다. 아래의 지침을 고려하여 흔히 빠질 수 있는 함정과 실수를 피해 가세요.
다른 플랫폼의 UI 요소를 흉내 내지 마세요
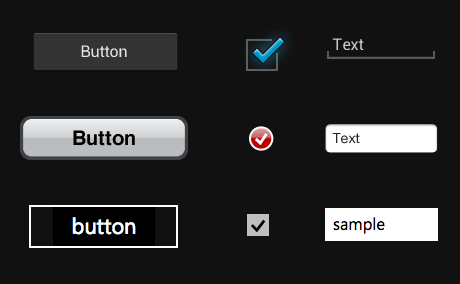
보통 플랫폼은 매우 독특한 풍미로 주의 깊게 디자인한 UI 요소를 묶어 제공합니다. 예를 들어 어떤 플랫폼은 버튼은 둥근 모서리를 갖도록 합니다. 어떤 다른 플랫폼은 제목 바에 그라디에이션을 사용하죠. 똑같은 목적을 가진 구성 요소를 조금씩 다르게 동작하도록 디자인하기도 합니다.
안드로이드 앱을 만들 때 다른 플랫폼의 테마를 가진 UI 요소를 그대로 가져오거나 그 동작 방식을 흉내내려 하지 마세요. 이 스타일 안내서의 구성 요소 부분을 보고 안드로이드의 주요 UI 요소에는 어떤 것이 있고 시스템 기본 테마에서 어떤 모양인지 알아보세요. 또 안드로이드 플랫폼에서 제공하는 앱을 참고하여 그러한 요소를 앱에 어떤 방식으로 적용하는지 감도 잡으세요. UI 요소의 테마를 입맛에 맞게 고치실 때는 다른 플랫폼의 관례를 따르는 대신 여러분의 브랜드에 맞추도록 주의하세요.

다른 플랫폼의 아이콘을 그대로 가져오지 마세요
각 플랫폼마다 공유, 새 문서, 삭제와 같이 널리 쓰이는 기능에 맞는 아이콘을 제공합니다.
안드로이드로 앱을 이식할 때는 다른 플랫폼의 아이콘을 대응하는 안드로이드 아이콘으로 바꾸세요.
앱에 사용할 수 있는 다양한 아이콘을 다운로드에서 찾을 수 있습니다.
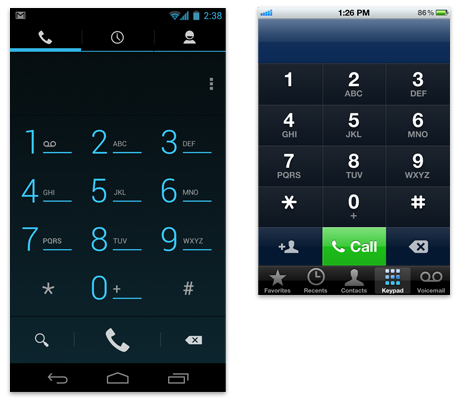
탭 바를 화면 하단에 두지 마세요
다른 플랫폼에서는 앱의 여러 뷰 사이를 전환하기 위해 하단 탭 바를 사용합니다. 안드로이드는 탭을 화면 위쪽 액션 바에 표시하는 것이 관례입니다. 추가로 분리된 액션 바에 액션을 표시하기 위해 하단 바를 사용할 수는 있습니다.
안드로이드 플랫폼의 다른 앱과 일관성 있는 경험을 주고, 뷰 전환과 액션이 헷갈리지 않게 하기 위해 이 지침을 따라 주세요.
뷰 전환을 위해 액션 바를 올바르게 사용하는 방법은 액션 바에서 보실 수 있습니다.

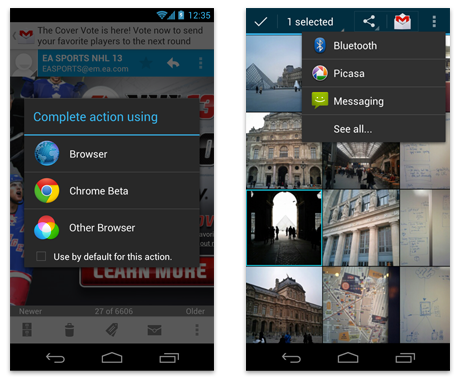
코드로 직접 다른 앱과 연결하지 마세요
만들려는 앱이 다른 앱의 기능을 이용하면 좋은 경우가 있습니다. 앱이 만든 컨텐츠를 SNS나 메시지 앱으로 공유하고 싶거나 웹 링크의 컨텐츠를 웹 브라우저에서 열어보고 싶을 때가 그런 경우입니다. 이렇게 하려고 어떤 앱으로든 코드로 직접 연결하지는 마세요. 대신 그 요청을 처리할 수 있는 모든 앱을 나열하는 액티비티 선택 창을 띄우기 위해 안드로이드의 인텐트 API를 쓰세요. 사용자는 좋아하는 앱으로 작업할 수 있습니다. 공유는 최근에 사용한 공유 대상을 빠르게 사용할 수 있도록 특별히 액션 바의 공유 액션 프로바이더를 사용할 수 있습니다.

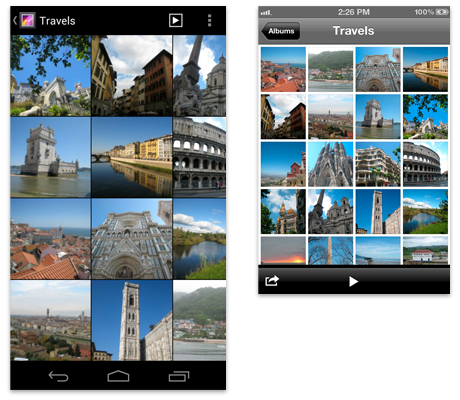
액션 바의 뒤로 가기 버튼에 레이블을 달지 마세요
다른 플랫폼에서는 사용자가 애플리케이션의 상위 계층으로 이동할 수 있도록 하기 위해 레이블이 붙은 명시적인 뒤로 가기 버튼을 사용합니다. 안드로이드에서는 그와 달리, 상위 계층으로 이동할 때는 주 액션 바의 앱 아이콘을, 일시적인 이동을 할 때는 내비게이션 바의 뒤로 가기 버튼을 사용합니다. 자세한 내용은 내비게이션 패턴을 참고하세요.
플랫폼 전반에서 일관성 있는 내비게이션 경험을 제공할 수 있도록 이 지침을 따라 주세요.

줄 항목 끝에 오른쪽 표시를 달지 마세요
다른 플랫폼에서는 추가 내용을 볼 수 있는 경우 줄 항목 끝에 오른쪽 표시가 있는 패턴을 자주 사용합니다.
안드로이드에서는 드릴 다운 줄 항목에 그러한 표식을 사용하지 않습니다. 플랫폼과의 일관성을 유지하도록, 또한 사용자가 그 표식이 무엇을 뜻하는 지 추측할 필요 없도록 사용을 피하세요.

기기 독립성
여러분의 앱이 여러 가지 서로 다른 크기의 화면에 표시된다는 것을 잊지 마세요. 다른 크기와 밀도를 가진 화면에 맞도록 비주얼 애셋을 만들고, 기기 형태에 따라 UI 크기가 적절하게 조정될 수 있도록 multi-pane layout 등의 개념을 적용하십시오.
자세한 내용은 이 디자인 지침서의 기기 및 디스플레이와 다중 창 레이아웃을 참고하세요.